El objetivo de este documento es enseñar como se genera un applet utilizando la plataforma de desarrollo NetBeans 7.0.1. El motivo a exponerlo es debido a una experiencia particular para generar este tipo de aplicaciones, lo cual implicó dedicación de tiempo y diversas búsquedas para la satisfacción del requerimiento. Considerando que es un tema introductorio es ideal desarrollarlo lo mas detallado posible, aunque parezca exagerada la explicación, pero bien en la experiencia de este caso introductorio, la omisión de pequeños detalles implicó el incremento al tiempo dedicado.
Procedimiento:
1. Crear Proyecto Java
2. Agregar un formulario applet
3. Generar el codigo de salida del applet
4. Generar la aplicación
- Para crear el proyecto vaya a Archivo > Proyecto Nuevo (Ctrl-Shift-N). Al ingresar a la ventana Proyecto Nuevo, en categoría seleccionar la carpeta Java y dentro de ella, en proyectos seleccionar Aplicación Java. Finalmente dar click en Siguiente.
Dar un nombre cualquiera al proyecto, para el ejemplo Mi_Primer_Applet. Automaticamente se genera la clase principal mi_primer_applet.Mi_Primer_Applet. Dar click en Terminar.
2. Finalizada la creación del proyecto, en la ventana izquierda aparece activa la ventana de proyectos, allí, seleccionar el proyecto creado en este caso Mi_Primer_Applet. Dar click derecho sobre el proyecto, seleccionar Nuevo > Applet.
Al agregar el applet estando ubicado en el proyecto (Mi_Primer_Applet), el applet será generado en un nuevo paquete dentro del proyecto, lo que implica dar un nombre al applet (Nombre de clase) y el nombre para este nuevo paquete. Para el ejemplo el Mi_Applet y org.mi.primer respectivamente. Hacer click en Terminar
3.1 Hasta el momento se tiene un applet listo para ser ejecutado, lo cual proyectaría una un applet en blanco; para editarlo agregamos la librería java.awt.Graphics:
import java.awt.Graphics;
Borrar todo el código generado en la clase Mi_Applet y agregar el siguiente código que mostrará el mensaje deseado:
@Override
public void paint(Graphics g) {
g.drawString("Mi primer applet!", 50, 25);
}
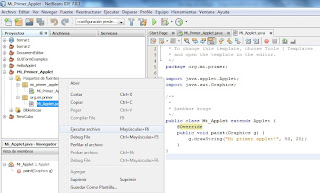
Finalmente dar click derecho sobre el applet (Mi_Applet.java) y seleccionar Ejecutar Archivo (Mayúsculas+F6)
Si todo va bien hasta el momento ya se puede observar en ejecución el primer applet. Esta sería la perspectiva de mi primer applet.
3.2 Anteriormente se creo un applet que su entorno grafico se genera por medio de código puro. Para generar un applet con formulario, que permita agregar los elementos manualmente se cuenta con la posibilidad de agregar un formulario JApplet. Para ninguno de los dos tipos de applet es necesario crearle un nuevo paquete de fuentes aparte del generado al crear el proyecto, en el siguiente ejemplo se hace directamente al paquete creado de la siguiente forma:
Posicionándose sobre el paquete creado (mi primer applet) agregar un formulario
JApplet. Es decir:
Click derecho sobre mi_primer_applet, seleccionar Nuevo > Otro. En la ventana Archivo
Nuevo seleccionar Formularios de interfaz gráfica, en tipos de archivo seleccionar
JApplet y hacer click en siguiente.
Posicionándose sobre el paquete creado (mi primer applet) agregar un formulario
JApplet. Es decir:
Click derecho sobre mi_primer_applet, seleccionar Nuevo > Otro. En la ventana Archivo
Nuevo seleccionar Formularios de interfaz gráfica, en tipos de archivo seleccionar
JApplet y hacer click en siguiente.
Dar un nombre al applet para el ejemplo Mi_Japplet y hacer click en finalizar.
Debe aparecer una paleta con los controles, ubicarse sobre los controles swing desde ahí arrastrar un campo de texto y editarlo por medio de click derecho. Para el ejemplo en el texto se pone “Mi primer applet!”
Finalizada la edición, ejecutar el applet, como en el applet anterior (Mayúsculas+F6) .La perspectiva de este applet sería la siguiente:
4. Para generar los aplicativos, hay que posicionarse desde el proyecto (Mi_Primer_Applet) sobre el archivo principal del proyecto, para el ejemplo Mi_Primer_Applet.Java y ejecutar el archivo (Mayúsculas+F6). NetBeans creará aplicaciones html que incluirán los applets.
Estas aplicaciones se encuentran en la pestaña de archivos al lado de la ventana de proyectos, a esta se puede ingresar por medio del comando Ctrl+2 en la ruta Mi_Primer_Applet > build
Haciendo click derecho y click en Vista se puede apreciar la aplicación, para ejemplo se ejecutan las dos y abre dos ventanas de Internet Explorer, en ellas una advertencia de advertencia de código active x, hay que confiar en el código propio, entonces permitir y se proyecta la aplicación
El código que aparece en los archivos .html se puede editar pero cada vez que ejecutemos el archivo principal (Mi_Primer_Applet), modificará los archivos html como los creados al principio. La solución es crear un nuevo archivo html. Entonces ubicar la carpeta build del proyecto (Mi_Primer_Applet), dar click derecho y seleccionar Nuevo > Archivo HTML
Dar nombre al archivo, para el ejemplo HtmlApplet y click en terminar.
Cabe resaltar que estos archivos html deben ser creados en la carpeta indicada anteriormente, de lo contrario las aplicaciones presentarán errores en el momento de la ejecución.Se incluye el código que incluye el applet dentro del código Html. El procedimiento es abrir el archivo Mi_Applet.html y de ahí tomar el código que incluye al applet, correspondiente al siguiente:
<P>
<APPLET codebase="classes" code="org/mi/primer/Mi_Applet.class" width=350 height=200></APPLET>
</P>Para el ejemplo se copia todo lo que esta por dentro del <Body>
Este código se pega y se edita en la estructura <body> del nuevo archivo html, en el ejemplo el archivo HtmlApplet.html. Hacer pequeñas modificaciones.
Finalmente ejecutar el archivo dando click derecho en el archivo HtmlApplet.html y seleccionar la opción ver y el resultado será como el que se muestra en la siguiente figura
Ahora si se puede ejecutar el archivo principal, es decir Mi_Primer_Applet y se conservarán las modificaciones del archivo html nuevo (HtmlApplet.html) y cambiarán únicamente las modificaciones generadas desde el applet.
Referencias: